div 自定义画布

Warning: don't do this. Stop it! Just. Don't.
警告:请勿这样做。 停下来! 只是。 别。
So there's this hack by Ben Foxall that shows how you can escape the browser window and draw outside the page. I had to try it myself. So here comes: the animated "progress" indicator mouse cursor.
因此,有这种黑客通过本Foxall昭示着如何能逃脱浏览器窗口,并绘制页面之外。 我必须自己尝试。 随之而来的是:动画化的“进度”指示器鼠标光标。
等等什么 (Wait what?)
There exists the ability for your web page to use a custom cursor by providing a URL to an image. But animated GIFs, etc are not allowed. Seems the browser vendors don't want us to get too crazy, 90s-style. And rightfully so.
通过提供图像的URL,网页可以使用自定义光标。 但是不允许使用动画GIF等。 浏览器供应商似乎不希望我们过分疯狂(90年代风格)。 当然是这样。
But turns out you can use html" title=canvas>canvas, instead of URI to a static image. And you can animate the thing in the html" title=canvas>canvas.
但是事实证明,您可以使用html" title=canvas>canvas而不是URI来生成静态图像。 您可以为画布中的物体设置动画。
怎么样 (How)
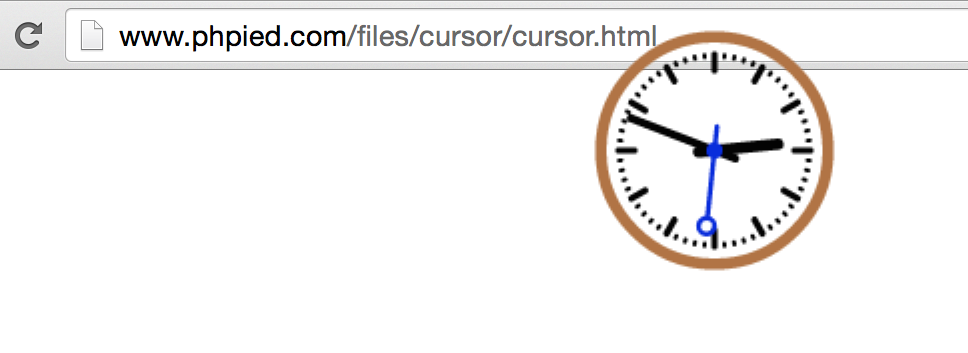
I grabbed an animation example from MDN. It's a clock. But you can use anything, e.g. something related to what your app is doing.
我从MDN抓取了一个动画示例。 是时钟但是您可以使用任何东西,例如与您的应用程序所做的事情有关的东西。
I only made two changes to the example.
我仅对示例进行了两项更改。
First, the html" title=canvas>canvas is not static, but created in memory:
首先,画布不是静态的,而是在内存中创建的:
var html" title=canvas>canvas = document.createElement('html" title=canvas>canvas');
html" title=canvas>canvas.width = html" title=canvas>canvas.height = 128;
var ctx = html" title=canvas>canvas.getContext('2d');
128 appears to be the limit of how large the cursor can be.
128似乎是光标可以有多大的限制。
The second change is to convert the html" title=canvas>canvas image to data URI and make the cursor be that URI.
第二个更改是将画布图像转换为数据URI,并使光标成为该URI。
document.documentElement.style.cursor =
'url(' + html" title=canvas>canvas.toDataURL() + ') 64 64, auto';
The 64 64 coordinates are so that the image can be centered.
64 64坐标可以使图像居中。
And voila - an animated custom mouse cursor that even extends beyond the browser window.
瞧-动画自定义鼠标光标甚至延伸到浏览器窗口之外。
演示再次 (And the demo once again)
here
这里
道德困境(Moral dilemma)
Should browsers disallow this? Maybe, probably. Should you abuse this and party like it's 1995? You better not.
浏览器是否应该禁止这样做? 也许吧您是否应该像1995年那样滥用此派对? 你最好不要。
Tell your friends about this post on Facebook and Twitter
在Facebook和Twitter上告诉您的朋友有关此帖子的信息
翻译自: https://www.phpied.com/custom-animated-cursor-via-html" title=canvas>canvas/
div 自定义画布